1-ELEMENTOS BÁSICOS: <body>
2-ELEMENTOS DE METADADOS: <base><head><link><meta><style>
3-ELEMENTOS DE SEÇÕES DE CONTEÚDO: <address><article><aside> <footer> <header><h1> a <h6><hgroup><nav>
4-ELEMENTOS DE CONTEÚDOS EM TEXTO: <dd><dl><dt><div><figure> <figcaption><hr><li><main><ol><p><pre><ul>
5-ELEMENTOS DE TEXTO EM LINHA: <a><abbr><b><br><cite><code> <data><dfn><em><i><kbd><mark><q><s><samp> <small><span><strong><sub><sup><time><u><var>
6-ELEMENTOS DE IMAGEM E MULTIMÍDIA: <img><area><audio><map><track><video>
7-ELEMENTOS DE CONTEÚDOS EMBARCADOS :<embed><object><param><source>
8-ELEMENTOS DE SCRIPT: <canvas><noscript><script>
9-ELEMENTOS DE MARCAÇÃO DE EDIÇÃO: <del> <ins>
10-ELEMENTOS DE CONTEÚDOS EM TABELA: <caption><col><colgroup><table> <tbody><td><tfoot><th><thead><tr>
11-ELEMENTOS DE FORMULÁRIO: <button><datalist><fieldset><form><input> <label><legend><meter><optgroup><option><output><progress> <select><textarea>
12-ELEMENTOS INTERATIVOS: <details><menu><menuitem><summary>
Neste documento discutiremos as classes 1 e 2.
Formato típico de uma página mínima HTML é:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>Página Web Básica</title>
</head>
<body>
Conteúdo da página
</body>
</html>
Em vermelho estão as tags fundamentais e em azul as tags opcionais.
Note que o web browser tem como missão exibir a página da melhor maneira possível e passando por cima de todos os erros possíveis. Portanto, se você abrir uma tag e esquecer de fechá-la o browser vai exibir a página como se estivesse correta, passando por cima do erro.
Nota : Apenas as tags <html> e <body> são fundamentais numa página HTML.
A tag TITLE é obrigatória porque praticamente sempre no browser é exibido a página corrente mas se for omitida não causará erro, apenas o browser usará o nome do arquivo como title da página e isto muitas vezes não é desejável.
1-ELEMENTOS BÁSICOS:
<html>
Esta tag é uma das tags fundamentais do html e contém a indicação que a linguagem utilizada para descrever o documento foi HTML.Você pode não saber mas existe muitas linguagens de descrição de documentos. A que melhor você deve conhecer é a do PDF e a do word. Mas existe outros formatos como RTF, excel,etc.
Só para te dar uma ideia, em web temos a possibilidade de utilizar diversas ferramentas feitas em linguagem que não são html, como, por exemplo, o javascript e fazemos isso porque o html tem uma capacidade de funcionamento e o javascript complementa essas funcionalidades do HTML.
<body>
Esta tag é uma das tags fundamentais do html e contém o conteúdo da página que será exibido ao usuário.Dentro desta tag esta todo o conteúdo da página.
Nas versão anteriores do html (antes da 5) a tag body suportava os seguintes parâmetros: alink, background, bgcolor, link, text, vlink mas foram todas removidas no HTML5 pois a css foi encarregada de fazer esses recursos e o faz com mais propriedade .
Referência: w3schools-body
2-ELEMENTOS DE METADADOS:
Estas classes são especiais pois são tags que não se destinam a exibição dos elementos HTML da página em sí mas como a página deve ser tratada ou formatada para a exibição correta de seu conteúdo. Citando um exemplo, o conjunto de caracteres...por default a web é UTF-8 e o Windows ISO-8259. Por isso algumas vezes você deve ter visto algumas páginas web com caracteres trocados por outros bem estranhos...a pessoa usou a formatação do windows ao invés da web. Isto é muito comum num browser no ambiente android.Os metadados HTML são dados sobre o documento HTML. Os metadados não são exibidos. Entre estes metadados o mais importante é o idioma em que a página foi escrita.
Os metadados geralmente definem o título do documento, o conjunto de caracteres, os estilos, os scripts e outras metainformações.
As seguintes tags descrevem os metadados: <title>, <style>, <meta>, <link>,<script> e <base> .
2.1: <base>
O elemento HTML Base (<base>) especifica o endereço (URL) utilizada por todos os endereços relativos contidos dentro de um documento. Há um número máximo de 1 (um) elemento Base>base< do documento.Nota de uso: Se multiplos elementos <base> forem especificados, apenas o primeiro valor de href e target serão utilizados, os demais serão ignorados.
Categoria do elemento Content : Metadata.
Conteúdo permitido: Nenhum, é um elemento vazio.
Omissão da Tag : Não é preciso existir o fechamento da tag.
Elementos parentes permitidos : Qualquer <head> que não contenha outro elemento <base>.
Interface DOM : HTMLBaseElement.
Atributos(tag base)
Este elemento inclui os atributos globais.href
O URL de base para ser usado em todo o documento para endereços URL relativos.Se este atributo for especificado, este elemento deve vir antes de quaisquer outros elementos com atributos cujos valores são URLs.
Endereços (URLs) absolutos e relativos são permitidos (mas ver seção nota abaixo).
target
Esse elemento é uma palavra-chave que indica o local padrão para exibir o resultado quando os hiperlinks causarem navegações, por elementos que não têm referência alvo explícita. Em HTML5, é um nome ou palavra-chave para um contexto de navegação. (por exemplo, guia, janela, ou frame incorporada). As seguintes formas têm significados específicos:_self: Coloca o resultado na página atual. Este valor é o padrão se o atributo não for especificado.
_blank: Coloca o resultado em uma nova janela HTML4 ou janela no contexto de navegação HTML5.
_parent: Coloca o resultado na página pai no caso de HTML4 ou contexto de navegação pai no atual HTML5. Se não houver nenhum pai, esta opção se comporta como a forma _self.
_top: Em HTML4: Coloca o resultado na janela atual completa, original, cancelando todos os outros quadros. Em HTML5: Coloca o resultado no contexto de navegação de nível superior (ou seja, o contexto de navegação em que é um antepassado do atual, e não o pai). Se não houver nenhum pai, este opção se comporta da mesma forma que _self.
Exemplos
<base href="http://www.example.com/"><base target="_blank" href="http://www.example.com/">
Referência: mozilla-Elemento base
2.2: <head>
O elemento <head> é um contêiner para metadados (dados sobre a correta exibição da página) e é colocado entre a tag <html> e a <body>.Note que esta tag não é obrigatória, a página web será exibida mesmo sem esta tag.
Importante: Não confundir a tag head com a tag header
Tags internas a tag head
2.2.1-<title>
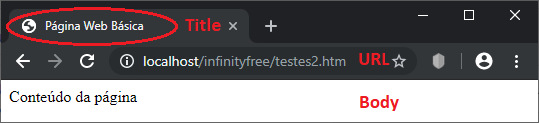
O elemento <title> define o título do documento e é obrigatório em todos os documentos HTML.Ao abrir o browser no caption da janela (parte azul superior do browser) este título será exibido.
Deve ser declarado dentro da tag <head>
Funcionalidades do Elemento title:
1- Define um título na guia do navegador.
2-Fornece um título para a página quando ela é adicionada aos favoritos.
3-Exibe um título para a página nos resultados do mecanismo de pesquisa.
Exemplo :
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>Página Web Básica</title>
</head>
<body>
Conteúdo da página
</body>
</html>
Exibindo no browser fica assim:

2.2.2- <style>
O elemento <style> é usado para definir informações de estilo.As informações de estilo são as informações de como exibir o elemento como cores, fundos, alinhamento, etc.
Em HTML5 os estilos normalmente são armazenados em páginas externas chamadas de arquivos .css e são associados a página corrente pela tag link (vista abaixo). Este recurso é muito útil na padronização das páginas do web site.
Portanto os estilos podem ser colocados dentro do head da página ou num arquivo externo quando forem muitos.
Deve ser declarado dentro da tag <head> para afetar todo o documento atual mas pode ser declarada em qualquer parte do documento.
Exemplo :
<style>
body {background-color: powderblue;}
h1 {color: red;}
p {color: blue;}
</style>
Importante :
1-No estilo, o atributo cor se refere a cor do texto a ser exibido. Os demais atributos de texto costumam ter na especificação text-xxx como text-align:center; mas não quanto a cor do texto.
2-Se a tag style for colocada em outra parte do documento, como no body, apenas as tags depois do style serão afetadas porque as tags anteriores já foram renderizadas pelo browser. Não recomendo por achar deselegante e exigir mais recursos para correção (deverá procurar no fonte da página para achar o recurso), portanto não aconselho seu uso.
2.2.3- <link>
O elemento é usado para vincular páginas externas ou recursos extras a pagina atual.O processo de carga de um link é como se a carga da página atual parasse, fosse lida a página do link e agregada exatamente como estava sendo feita anteriormente na página atual e, posteriormente, a carga da página atual continua normalmente. O texto do documento do link é incorporado como se fosse o texto da página atual ( digamos appendado / adicionado ).
É por esse motivo que colocamos os estilos no header, para que todo o restante da página seja afetada. Ao colocar um javascript é preciso que haja um disparador do javascript porque se no momento da carga o elemento a que o javascript se refere não existir ( ainda não foi renderizado pelo browser), irá dar erro.
Importante : Caso o recurso apontado pelo link não exista ele simplesmente não é carregado. Não existe qualquer indicação de erro a não ser na janela de depuração do browser ( F12 ).
Normalmente a tag link é declarada dentro da tag <head> mas em ocasiões especiais pode ser declarada no final do documento corrente como no caso de um script que deva ser executado na carga da página e precisa de que todos os elementos da página estejam renderizados.
2.2.3.1: <link> com páginas de estilo
Supondo que sua folha de estilo seja muito bem elaborada e grande ficaria melhor se ficasse separada em uma outra página, correto. Então você faria:<link rel="stylesheet" href="meuestilo.css">
2.2.3.2: <link> com páginas de script
Scripts são muito bons para executarem processos do lado do cliente especialmente porque ocupam o processador (webbrowser) do cliente ao invés do nosso servidor web. Mas quando esses scripts são extensos ficam melhor em documento separado em uma outra página. Então você faria:<script src="meuscript.js"></script>
Os scripts mais famosos são os de validação de dados em páginas que irão para o servidor ( botão submit de um form). Com o javascript podemos criticar o conteúdo dos campos do form ( por exemplo, esqueceu de preencher algum campo) e cancelar o envio porque daria erro se fosse enviado e isso causaria recursos gastos do lado do servidor em processar um erro.
Normalmente damos a extensão .js aos arquivos que só contém scripts.
2.2.3.3: <link> com recursos extras
Hoje em dia a moderna programação web conta com diversos recursos, muitos deles são pequenos arquivos mas de grande valia. É o caso do bootstrap que são .css e .js que auxiliam, e muito, nos recursos visuais de uma página. Outro recurso é o JQuery que é um conjunto de scripts muito úteis para executar tarefas rotineiras de todos os sites ou para interagir com efeitos visuais as iterações com os usuários.Citando um exemplo, para usar o bootstrap você teria duas maneiras: Baixar o bootstrap e colocar numa pasta e no arquivo que deseja usar o bootstrap fazer o seguinte ( no exemplo abaixo só cito o .css mas existe também o .js) :
<link rel="stylesheet" href="bootstrap.min.css">
2.2.4: <meta>
O elemento <meta> é usado para especificar qual conjunto de caracteres é usado, descrição da página, palavras-chave, autor e outros metadados.Os metadados são usados pelos navegadores (como exibir conteúdo), pelos mecanismos de pesquisa (palavras-chave) e outros serviços da web.
Deve ser declarado dentro da tag <head>
Os mais famosos metadados da tag meta são:
2.4.1: <meta> definindo o conjunto de caracteres a ser utilizados na página
<meta charset="UTF-8">2.4.2: <meta> definindo a descrição da sua página
<meta name="description" content="Free Web tutorials">2.4.3: <meta> definindo as palavras chaves dos mecanismos de busca
<meta name="keywords" content="HTML, CSS, XML, JavaScript">2.4.4: <meta> definindo o autor da página
<meta name="author" content="John Doe">2.4.5: <meta> definindo que a página deve ser recarregada a cada 30 segundos
<meta http-equiv="refresh" content="30">Exemplo das tags tags:
<meta charset="UTF-8">
<meta name="description" content="Free Web tutorials">
<meta name="keywords" content="HTML,CSS,XML,JavaScript">
<meta name="author" content="João Ninguém">